
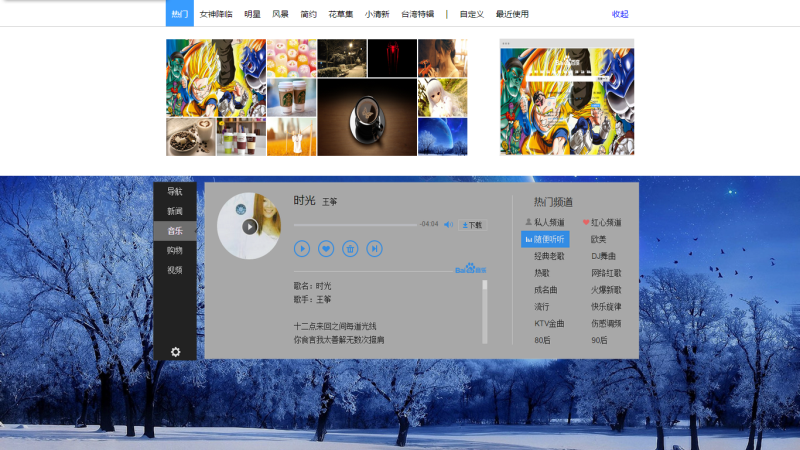
//鼠标悬停要选中图片上
$(".hoverImgPath").hover(function(){
//获取悬停图片的SRC值
var imgPath = $(this).find("img").attr("src");
//将获取的值赋予右侧预览区域的背景图
$(".perview-frame").css({
"background":"url("+imgPath+")",
"background-size":"230px 200px"
});
});
$(".hoverImgPath").on("click",function(){
//获取选中图片的SRC值
var imgPath = $(this).find("img").attr("src");
//获取可视区域的宽度
var winwWid =$(window).width() + "px";
//获取可视区域的高度
var winHei = $(window).height() + "px";
//将获取到的值赋予BODY的background-size,以实现响应式背景的效果
$("body").css({
"background-image":"url("+imgPath+")",
"backgroundSize":""+winwWid+" "+winHei+""
});
});
//改变浏览器的尺寸时再一次执行以上操作
$(window).resize(function(){
var winwWid =$(window).width() + "px";
var winHei = $(window).height() + "px";
$("body").css({
"backgroundSize":""+winwWid+" "+winHei+""
});
});
3. 点击任意位置收起换肤弹窗
//点击事先创建好的蒙版 $(".mask-frame").on("click",function(){ //收起换肤弹窗$(".hf-dialog").animate({top:-dalogHei},"slow");$(this).fadeOut(); });//ps:我这里使用的点击蒙版的方式实现点击任意位置收起弹窗。
//如果使用给document绑定点击事件的方式实现,则会出现换肤弹窗滑出之后会迅速回去,原因是因为document包含所有的元素,包括换肤按钮。
http://sipeng.net/yanshi/changeTheme/index.html