
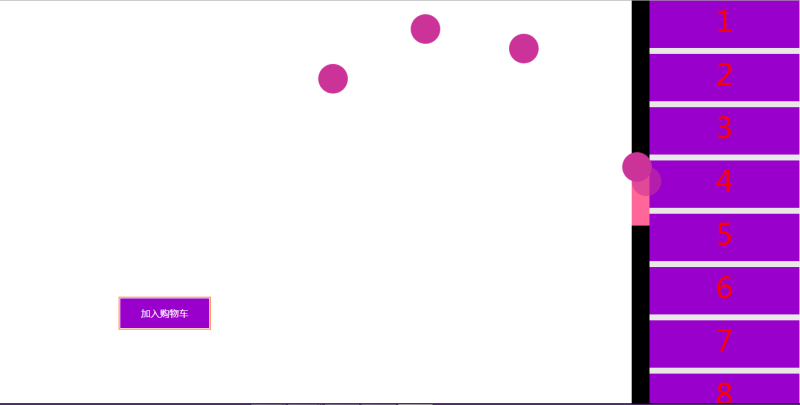
该特效使用的一款JS插件,插件原地址:https://github.com/amibug/fly
该插件使用起来十分的方便,非常适合于初学者使用。
function addShop(e){
/*设置落脚点*/
var offset = $(".icon").offset();
/*创建起飞元素*/
var flyEle = $("<div class='fly'></div>");
flyEle.fly({
/*元素起飞点*/
start:{
left:e.clientX,
top:e.clientY
},
/*元素落脚点*/
end:{
left:offset.left,
top:offset.top
},
/*动画执行结束后*/
onEnd:function(){
flyEle.fadeOut("200",function(){
$(this).remove();
});
}
http://sipeng.net/yanshi/gwc/index.html