1
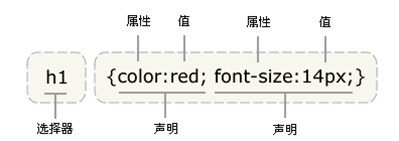
选择器
说明: 通常是您需要改变样式的HTML元素
<1> 标签名选择器
h1 {width:300px;height:100px;color:red; font-size:14px;}
元素选择器使用的是元素自身的名称作为选择并赋予样式的一种表现形式
<2> CLASS选择器
.banner {width:300px;height:100px;background:#ccc;}
class选择器是以圆点为开头的书写方式
<h1 class="center">文章的标题</h1>
<p class="center">这是段落的标签</p>
h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则
<3> ID选择器
#banner {width:300px;height:100px;background:#ccc;}
ID选择器是以井号为开头的书写方式,
注:在使用ID选择器时应注意在同一页面中需要保证ID的唯一性
<4> 分组选择器
h1,h2,h3,h4,h5,h6 {
color : green;
}

2
颜色值的写法
<1> 十六进制颜色值:
p { color: #ff0000; }
<2> 为了节约字节,我们可以使用 CSS 的缩写形式
p { color: #f00 }
<3> 英文单词 red:
p { color: red; }
3
CSS注释
CSS注释的开始使用 /* 结束使用 */
例如:
/* 注释内容 */
/* 文章标题注释 */ h1{color:red;font-size:12px;}
4
CSS样式类型
<1>内嵌样式
注:内嵌样式放置在<style></style>块中,并需要声明样式文件的类型是文本类型的css样式
<2>外部引用样式
(1) Link样式表式:
<link rel=”stylesheet” type=”text/css” href=”my.css”(href表示路径)>
(2) Html式:
<style type="text/css">@import url("css.css");></style>
<3>行内样式