
1
用法简介
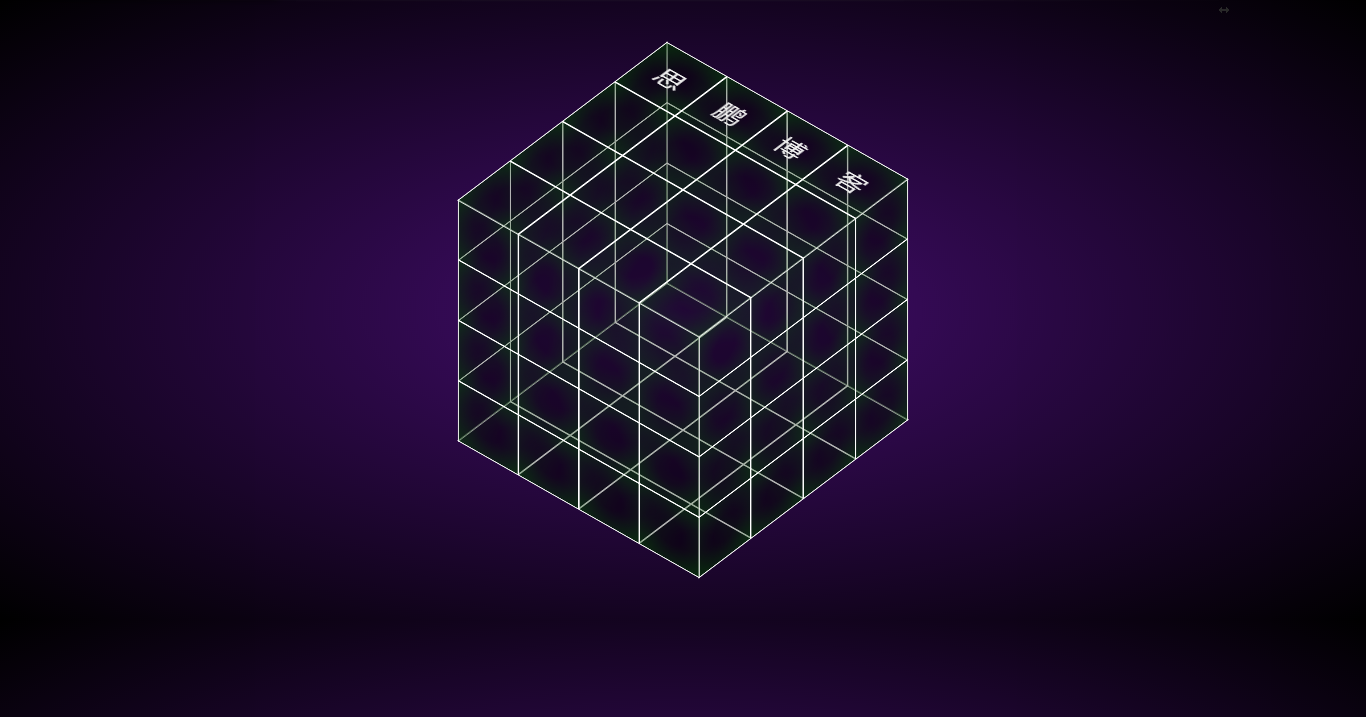
.frame{width:320px;height:320px;margin:150px auto;
/*搭建3D环境*/
-webkit-transform-style:preserve-3d;
/*调用动画函数*/
-webkit-animation: spin 6s infinite linear;
}
.frame ul li{width:320px;height:320px;list-style:none;
position:absolute;top:0px;left:0px;
text-align:center;font-size:100px;line-height:200px;
background:rgba(0,0,0,.3);
}
/*上、下 rotateX(90deg)*/
/*左、右 rotateY(270deg)*/
/*translateZ(?deg) 位移的值取决于元素的尺寸*/
.frame ul li:nth-child(1){-webkit-transform:rotateX(90deg) translateZ(159px);}
.frame ul li:nth-child(2){-webkit-transform:rotateX(270deg) translateZ(159px);}
.frame ul li:nth-child(3){-webkit-transform:rotateY(90deg) translateZ(159px);}
.frame ul li:nth-child(4){-webkit-transform:rotateY(270deg) translateZ(159px);}
.frame ul li:nth-child(5){-webkit-transform:translateZ(-159px);}
.frame ul li:nth-child(6){-webkit-transform: translateZ(159px);}
.box{width:78px;height:78px;border:1px solid #fff;float:left;background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
font-size:30px;color:#eee;text-align:center;line-height:78px;
}
p{font: bold 35px/60px Helvetica, Arial, Sans-serif;
text-align: center;
color: #eee;
text-shadow: 0px 2px 6px #333;}
/*动画函数*/
@-webkit-keyframes spin{
from{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}