概念
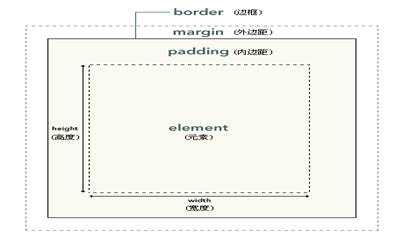
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。

<1> 内边距、边框和外边距都是可选的,默认值是零;
<2> margin 和 padding 设置为零来覆盖所有浏览器样式,解决浏览器兼容性 ;
* { margin: 0; padding: 0; }
<3> 在 CSS 中,width 和 height 指的是内容区域的宽度和高度 ;
<4> 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸 ;
.box {
width: 70px;
margin: 10px;
padding: 5px;
}
<5> padding : 内边距,也有称为填充
<6> border : 边框 ;
<7> margin : 外边距,也有称为空白或空白边 ;
内边距--Padding
css--padding属性
<1> CSS padding 属性定义元素的内边距(边框和内容区之间);
<2> padding 属性接受长度值或百分比值,但不允许使用负值。
<3> 单边内边距属性(分别设置上、右、下、左内边距)<例:h,p,div标签>
| padding | 简写属性。作用是在一个声明中设置的所有内边距属性 |
| padding-top | 设置元素上内边距 |
| padding-right | 设置元素右内边距 |
| padding-bottom | 设置元素下内边距 |
| padding-left |
设置元素左内边距 |
css边框概括
三方面: 宽度、样式,以及颜色
border:声明边框
border-style:边框样式
border-width:边框宽度
border-color:边框颜色
border-bottom:下边框
border-left:左边框
border-right:右边框
border-top:上边框
例1
border-width:5px;/*边框的宽度为5像素*/ border-style:solid;/*边框的样式为实线*/ border-color:red;/*边框的颜色是红色*/
例2
border-top:5px;/*设置上边框为5像素*/ border-bottom:5px;/*设置下边框为5像素*/ border-style:solid;/*边框的样式为实线*/ border-color:red;/*边框的颜色是红色*/
边框样式一览表
| 值 | 描述 |
| none | 定义无边框 |
| hidden | 与“none”相同。不过应用于表时除外,对于表,hidden用于解决边框冲突 |
| dotted | 定义点状边框 |
| solid | 定义实线边框 |
| double | 定义双线。双线的边框等于border-width的值 |
| groove | 定义3D凹槽边框。其效果取决于color的值 |
| ridge | 定义点3D垄状边框。其效果取决于color的值 |
| inset | 定义点3D inset边框。其效果取决于color的值 |
| ridge | 定义点3D outset。其效果取决于color的值 |
<1>CSS margin 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”;
<2>margin 属性接受任何长度单位、百分数值甚至负值。
| 属性 | 描述 |
| margin | 简写属性。在一个声明中设置所有的外边距属性 |
| margin-top | 设置上外边距 |
| margin-right | 设置右外边距 |
| margin-bottom | 设置下外边距 |
| margin-left |
设置左外边距 |
外边距合并
<1>当两个垂直外边距相遇时,它们将形成一个外边距。
<2>合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者