两列布局
概念
<1>两列自适应宽度
<2> 由于div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧就需要做助css的浮动来实现
<3> 两列固定宽度
<4> 两列固定宽度居中 (在两个div之外再加一个父div)
例1

概念
<1>三列自适应宽度 (左列和右列固定,中间列根据浏览器宽度自适应
)
<2> 三列固定宽度
<3> 三列固定宽度居中
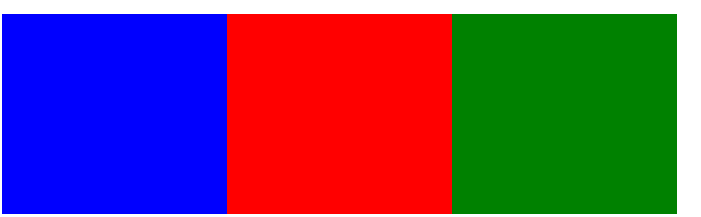
例2

<!--css-->
.three_layout{width:98%;height:200px;margin:0px auto;}
.three_layout .t_left_div{width: 30%;height: 100%;background: blue;float:left;}
.three_layout .t_center_div{width: 30%;height: 100%;background: red;float:left;}
.three_layout .t_right_div{width: 30%;height: 100%;background: green;float:left;}
<!--html-->
<div class="three_layout">
<div class="t_left_div"></div>
<div class="t_center_div"></div>
<div class="t_right_div"></div>
</div>
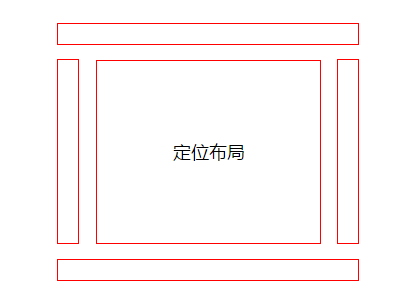
例3

<!--css-->
<!--轮廓框架-->
.four_layout{width:39.6%;
height:258px;
margin:0px auto;
position:relative;
}
<!--上-->
.four_layout .f_top_div{width: 300px;
height: 20px;
border: 1px solid red;
position: absolute;top:0px;left:0;
}
<!--下-->
.four_layout .f_bottom_div{width:300px;
height: 20px;
border: 1px solid red;
position: absolute;bottom:0px;left:0;
}
<!--左-->
.four_layout .f_left_div{width: 20px;
height: 183px;
border: 1px solid red;
position: absolute;bottom:37px;left:0;
}
<!--右-->
.four_layout .f_right_div{width: 20px;
height: 183px;
border: 1px solid red;
position: absolute;bottom:37px;right:0;
}
<!--中-->
.four_layout .f_center_div{width: 223px;
height: 182px;
border: 1px solid red;
position: absolute;bottom:37px;right:38px;
text-align:center;
line-height:182px;
font-size:18px;
}
<!--html-->
<div class="four_layout">
<div class="f_top_div"></div>
<div class="f_center_div">定位布局</div>
<div class="f_bottom_div"></div>
<div class="f_left_div"></div>
<div class="f_right_div"></div>
</div>
透明技术--opacity
<1>滤镜
opacity:0.9;filter:alpha(opacity=90)
opacity:0.9 表示透明度----透明范围在0~1之间
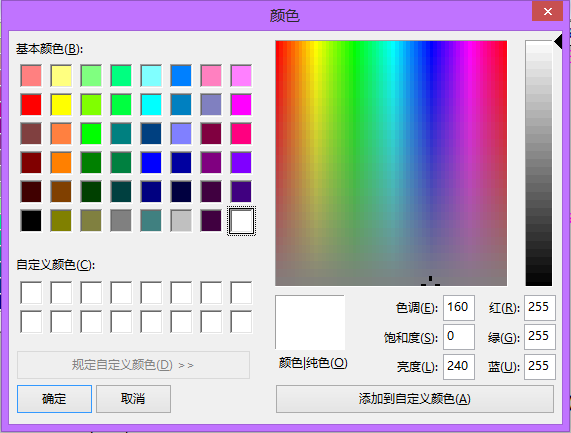
<2>RGBA
background: rgba(255,255,255,0.9);
四个参数分别代表:红、绿、蓝、透明度
注:IE6、7、8不支持RGBA属性

颜色值可在EditPlus工具上查看!