React-native 搭建所需工具
1.安卓模拟器 -- genymotion
链接:http://pan.baidu.com/s/1i4YwnzR 密码:rhp2
2.安卓模拟器 -- genymotion (virsualbox版本)
链接:http://pan.baidu.com/s/1nvAhKJB 密码:jelk
ps:如果系统已经安安装了virsualbox,请选择第二个版本
3.visualbox
链接:http://pan.baidu.com/s/1pKRyzhh 密码:90vg
4.react-native init 工程
链接:http://pan.baidu.com/s/1c1U2AWC 密码:x2t7
5.Android Studio 2.1.2
链接:http://pan.baidu.com/s/1gfg7N7X 密码:lwp8
6.JDK1.8 64位
链接:http://pan.baidu.com/s/1i5nprIP 密码:aa30
ps:Android Studio 2.1.2 依赖JDK1.8的版本
一、安装 react-native命令行工具
ps:需要node安装环境需要 传送门
命令: npm install -g react-native-cli
二、创建第一个react-native项目
命令:react-native init 项目名称
ps:由于init项目时间较长,大家可以直接下载我已经下载完成的init项目
三、配置SDK
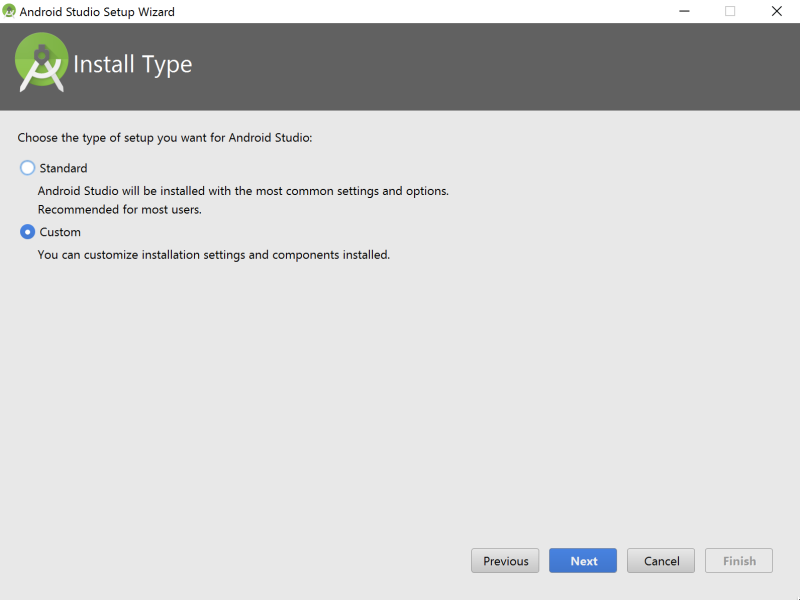
1> 安装Android Studio

选择Custom
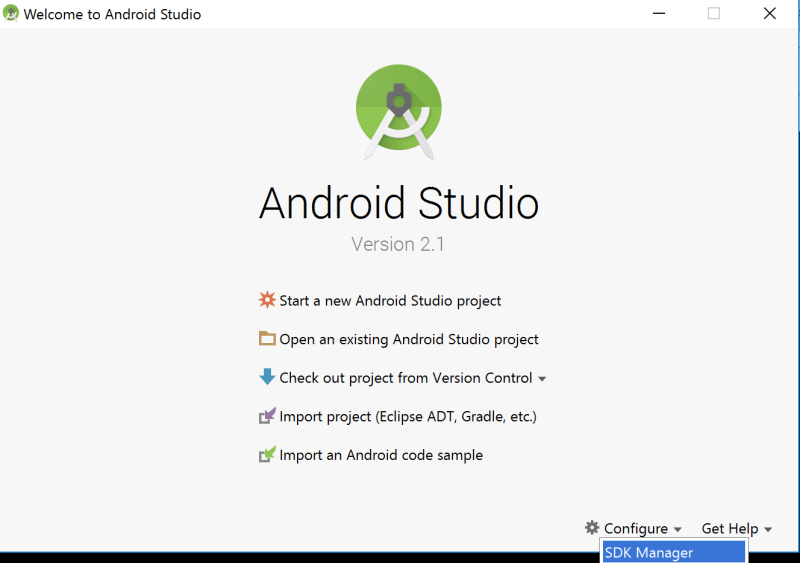
2.>安装完成之后 点击右下角的Configure > SDK Manager

3>在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
4> 选择好之后点击apply 开始下载
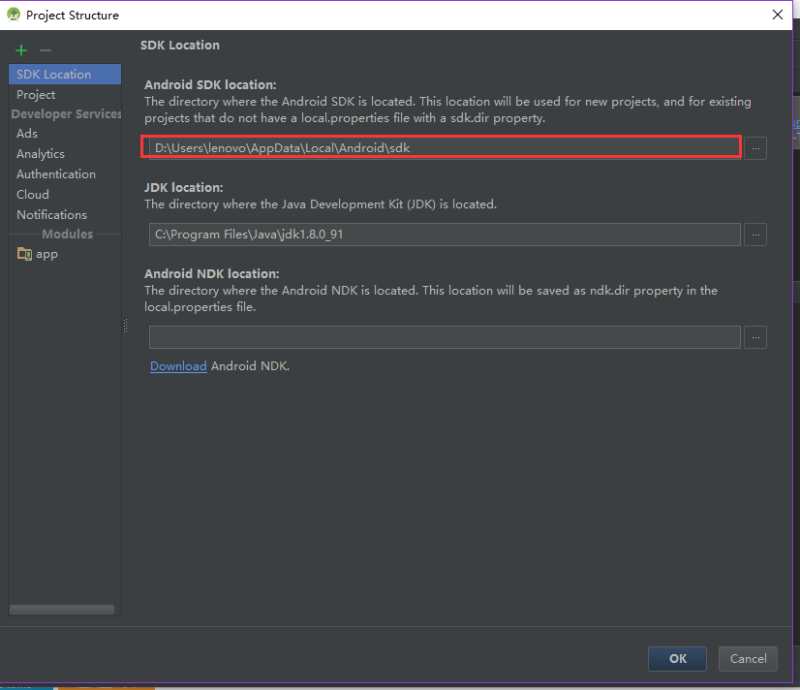
5> 下载完成之后 回到Android Studio 初始界面 点击 File > project Structure>查看SDK下载路径

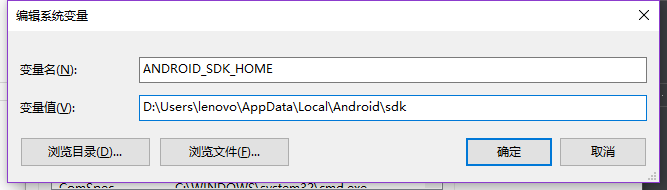
6>配置环境变量 ,在系统变量中新建ANDROID_SDK_HOME 变量 值为 SDK根目录

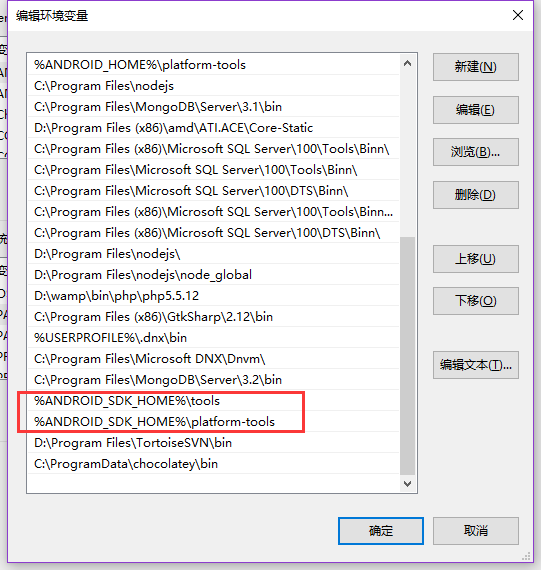
在PATH中添加SDK 的tools目录和platform-tools目录 ps:搭建react-native环境需要 JDK1.8的版本

四、安装genymotion模拟器
如果已安装过virsualbox的话请选择下载 genymotion 独立版本
否则请下载集成版本
五、配置genymotion
1> 到genymotion官网注册账号 https://www.genymotion.com/
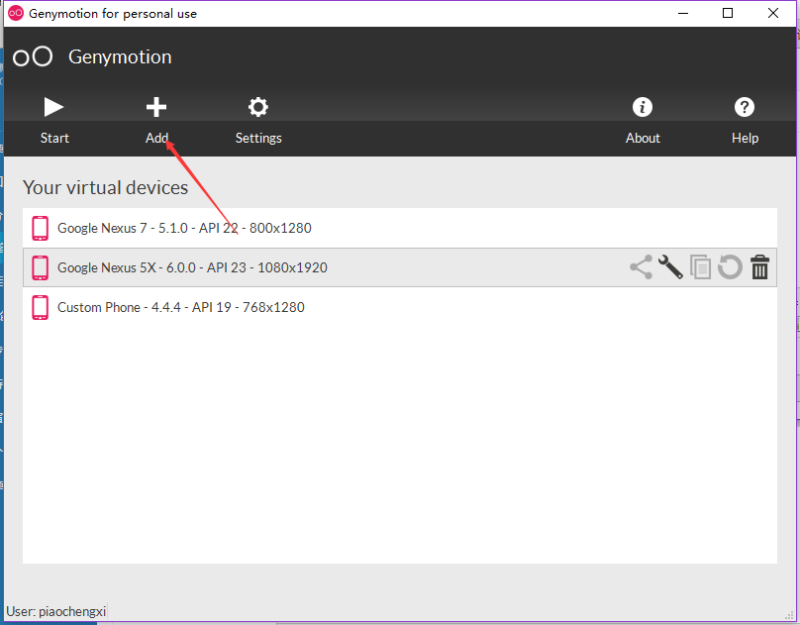
2> 点击ADD添加虚拟设备

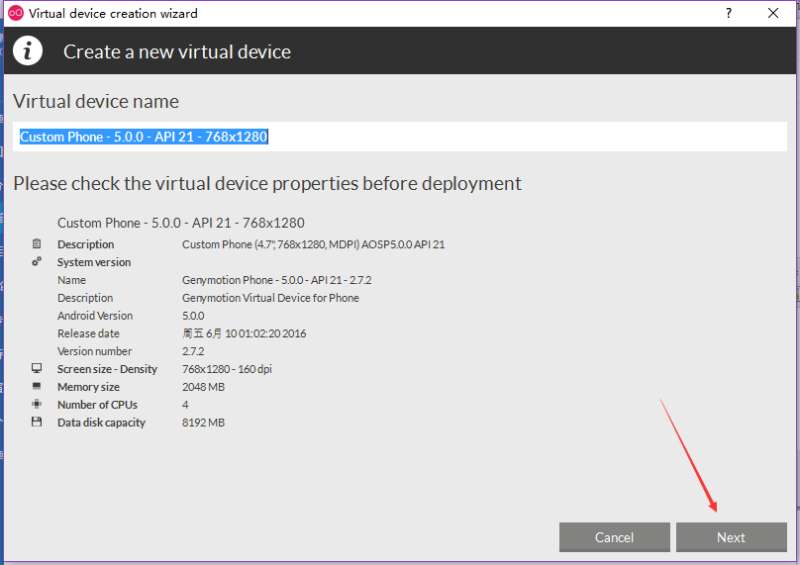
3>选择一个虚拟设备之后点击Next
4>Next

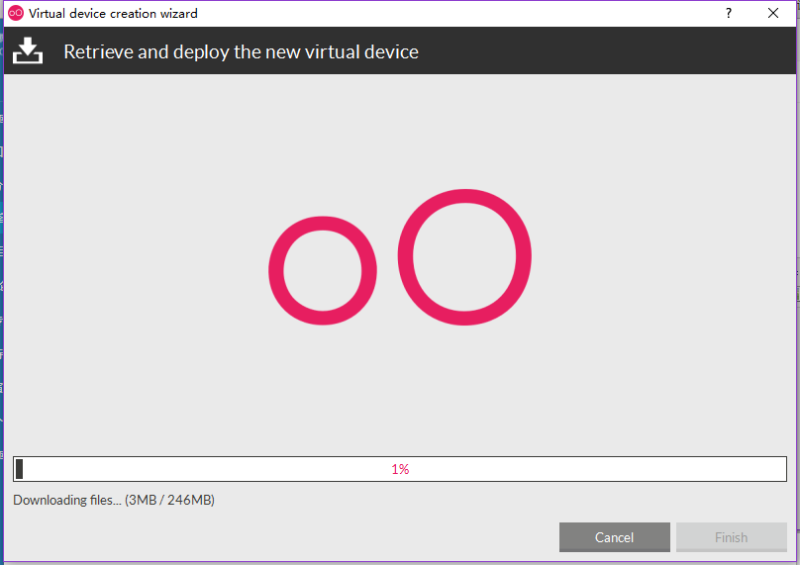
5> 等待下载完成

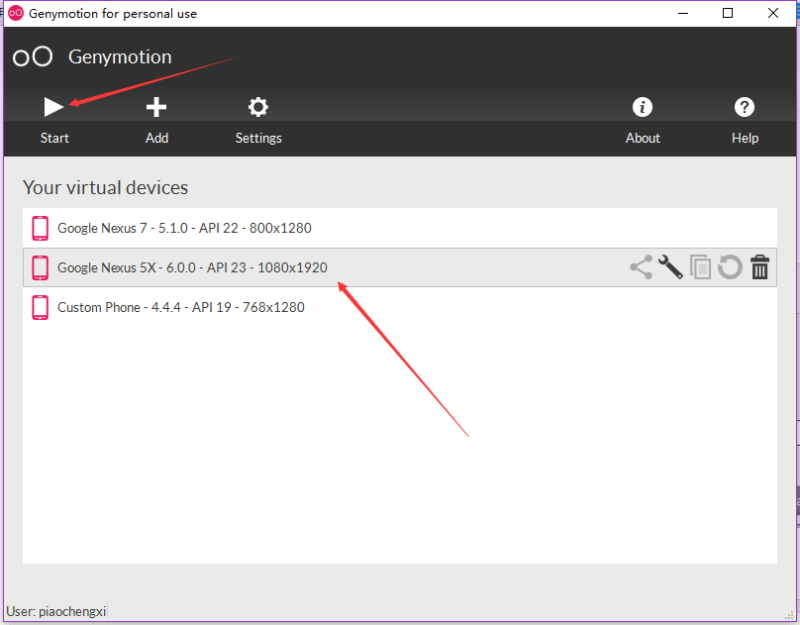
6.下载完成之后回到初始界面,选择虚拟机,点击start按钮,开启虚拟器

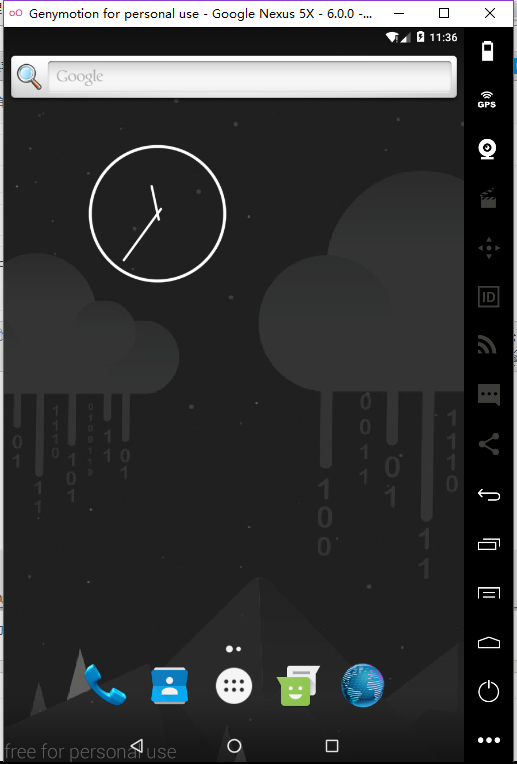
7.虚拟器开启成功

五、运行react-native项目到虚拟机
1>进入init项目的跟目录
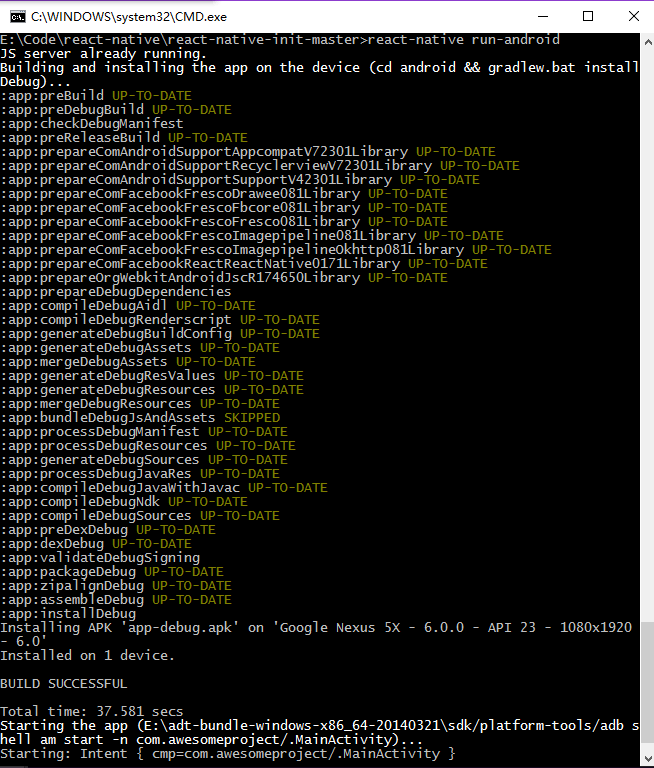
2> 执行 react-native run-android命令

3>新开启一个cmd 进入init项目的根目录 之后执行react-native start 命令 开启服务
4>初次开启模拟器会报错
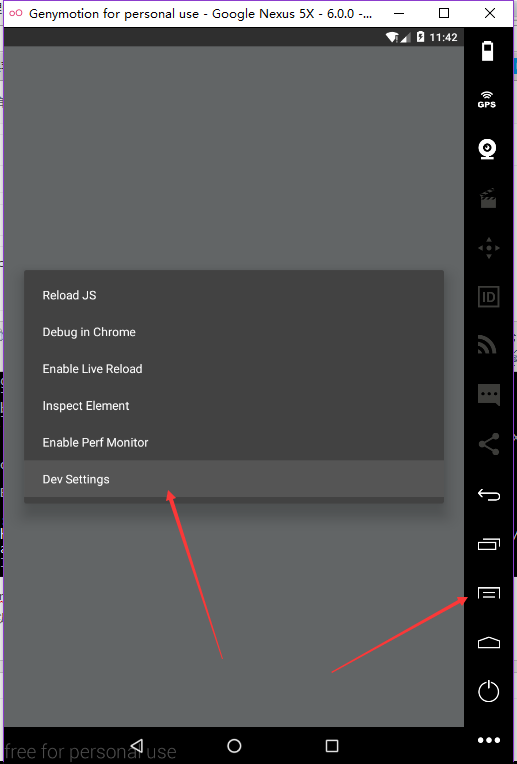
点击模拟器的菜单键 选择 dev setting

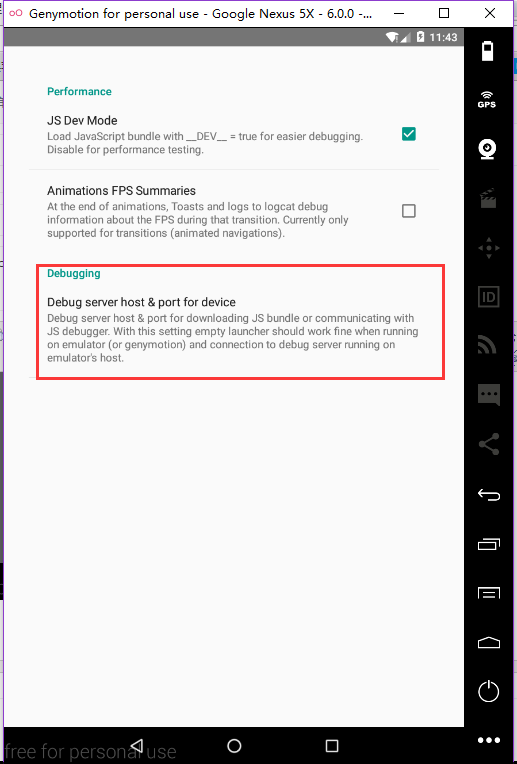
5> 选择debugging选项

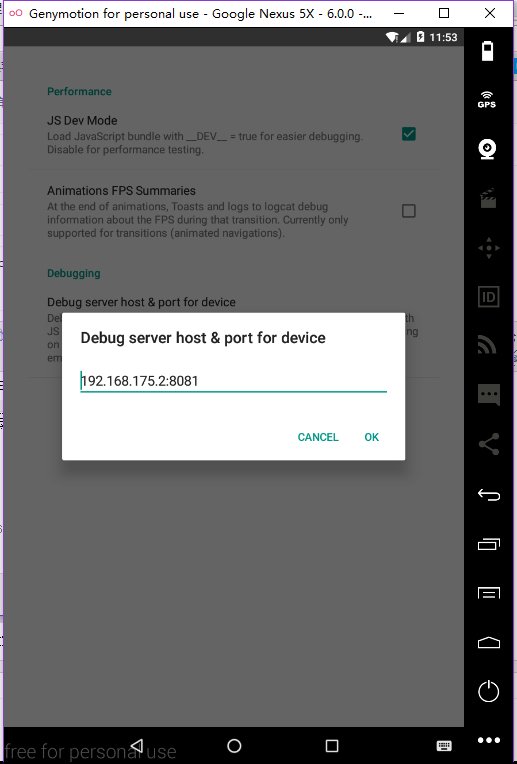
6>填写IP地址和端口号后点击确定
7>获取IP地址
1. 打开visualbox
2.右键正在运行的虚拟机> 点击设置 > 网络
3.查看界面名称的信息
4.回到初始界面 点击 管理 > 全局设定 > 网络> 仅主机(Host-Only网络)
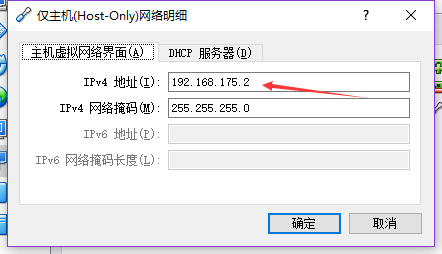
5.找到和刚才一样的界面名称,双击编辑

将此IP地址填写到安卓虚拟机里,端口号为8081

8>回到应用的初始界面,点击菜单按钮后点击Reload JS 选项 ,即可成功启动应用
9> 修改项目中的index.android.js文件,再一次ReloadJS 即可看到修改后的效果