
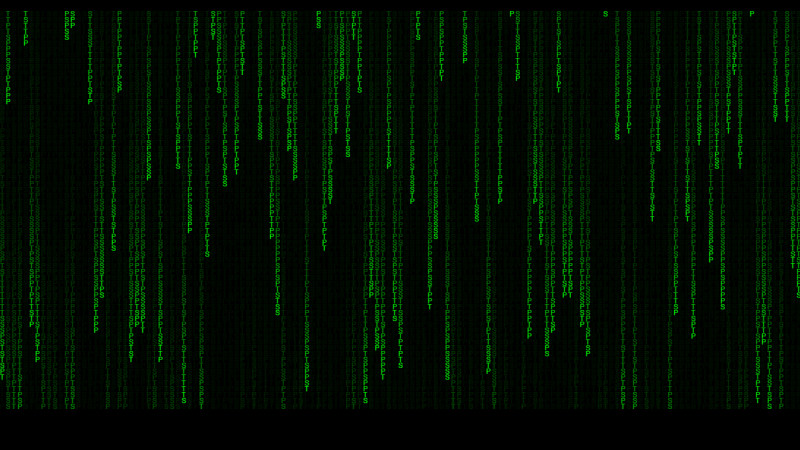
用法简介
<script type="text/javascript">
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//使画布全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字——从unicode字符集
var chinese = "SPT";
//将字符串转换成一个单个字符数组
chinese = chinese.split("");
var font_size = 10;
var columns = c.width / font_size; //雨的列数
//滴,每列数组
var drops = [];
//下面是x坐标
//1 = y co-ordinate of the drop(same for every drop initially)
for (var x = 0; x < columns; x++)
drops[x] = 1;
//画的人物
function draw() {
//黑色BG的画布
//半透明的BG显示痕迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //绿色文字
ctx.font = font_size + "px arial";
//循环在下降
for (var i = 0; i < drops.length; i++) {
//一个随机汉字打印
var text = chinese[Math.floor(Math.random() * chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i * font_size, drops[i] * font_size);
//随机发送回落到顶部后越过屏幕
//添加一个随机性的重置滴散落在Y轴上
if (drops[i] * font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//递增Y坐标
drops[i]++;
}
}
setInterval(draw, 50);
</script>
特效演示地址:
http://www.sipeng.net/ParentPage/htmlcontent/effectspage/canhack/demo.html